E-mail y móvil: todo lo que debes saber sobre el diseño adaptativo

Si hay un dato que ahora mismo todos conocen y que hemos aprendido a tener bien presente es que hoy en día casi la mitad de los e-mail se abren desde el móvil.
Los porcentajes en relación con este dato oscilan cada año, pero siempre con un aumento gradual y constante. En junio de 2018 (fuente: Email Client Market Share Trends de Litmus) los porcentajes eran los siguientes: las aperturas desde móvil ascienden al 46% del total, las de webmail ascienden a un 35%, y las de aplicación de escritorio representan un 18%.

Si no bastase como motivación, tenemos otro dato que lleva la cuestión al plano de las oportunidades, de las ventajas: el estudio Impact of Mobile Use on Email Engagement ha detectado que los clics únicos entre los usuarios de dispositivos móviles en mensajes de e-mail adaptativos ha aumentado del 2,7% al 3,1%, con un aumento cuantificable en un 15%. Esto significa que, si se optimizan los e-mail para móvil, se puede obtener un verdadero aumento de los clics de las campañas y, por consiguiente, de las conversiones.
Mayor facilidad de uso → Más clics → Más conversiones → Mayor ROI. Elemental, ¿no? No tanto, porque el campo de la adaptación al móvil es más complejo de lo que pudiera pensarse, e implica a más actores y más variables. Vamos a poner un poco de orden.
Diccionario técnico de Diseño de e-mail
¿Cuál es el objetivo final de la optimización para móvil? Proporcionar un contenido (el e-mail) que tenga la misma eficacia en contextos “difíciles” como los que impone el móvil, en los cuales:
- La pantalla ofrece poco espacio
- El uso es rápido e intermitente.
- La conexión a internet es precaria o lenta.
Con estos presupuestos, empecemos a aclarar algunas definiciones fundamentales:
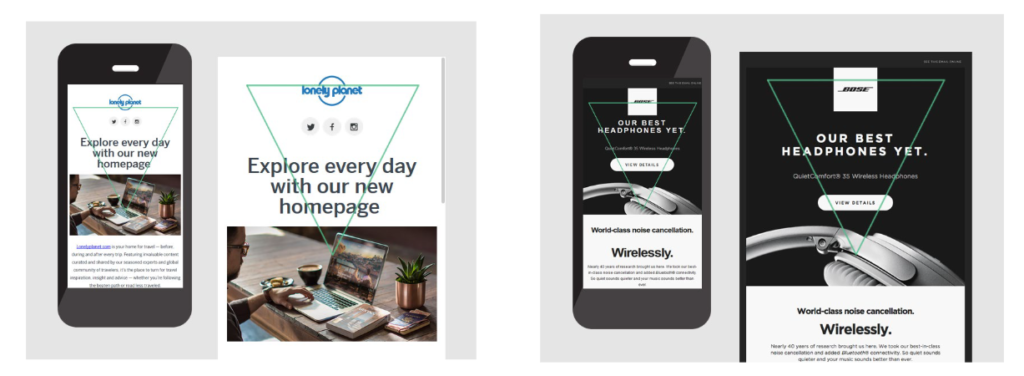
E-mail de diseño escalable
Se caracteriza por una estructura simple (la mayor parte de las veces consiste en una sola columna escalable para todos los tamaños de pantalla); texto grande y atractivo; grandes botones de llamado a la acción. Es la técnica que garantiza “menor esfuerzo y máximo rendimiento”.
E-mail de diseño fluido
La diferencia con el diseño escalable está en que el diseño fluido llena el espacio como si fuera fluido, de modo que la visualización depende del tamaño del dispositivo elegido por el usuario. Es la técnica más adecuada para los e-mail con grandes volúmenes de texto.

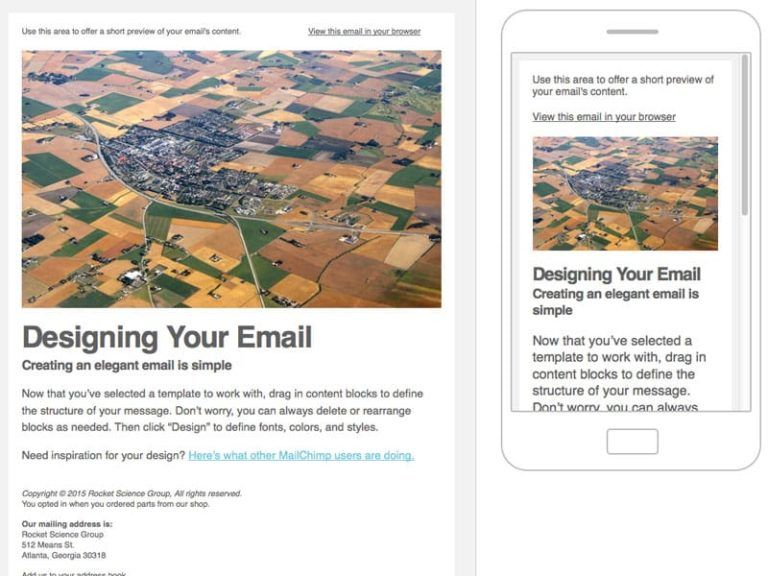
E-mail con diseño mobile friendly
No redistribuye la estructura de contenidos: simplemente se asegura de que sean suficientemente legibles en pantallas de distintos tamaños. Un tipo de e-mail todavía no propiamente optimizado para todo tipo de dispositivos.
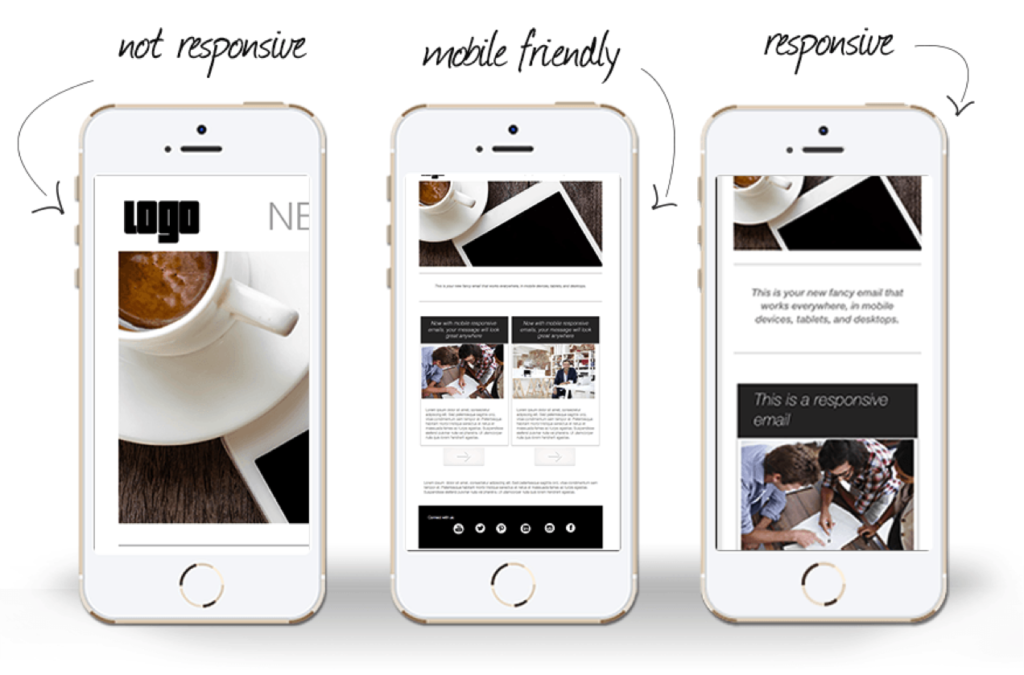
E-mail de diseño no adaptativo
Significa que los e-mail se abren en el móvil sin ningún tipo de adaptación del tamaño, de modo que su lectura es extremadamente incómoda, y hay que mover la página continuamente hacia hacia abajo y hacia la derecha.
E-mail de diseño adaptado al móvil
El más correcto y completo, capaz de garantizar una visualización excelente en pantallas de cualquier tamaño. El contenido del mensaje se adapta a la anchura de la pantalla, conforme a las reglas de media query CSS.

E-mail de diseño modular
Significa construir el e-mail a partir de bloques de contenido, no con estructuras fijas. Los bloques (o módulos) de contenidos se reorganizan en distintas distribuciones en función de la media query detectada en ese momento.
¡Para crear e-mail adaptativos no se necesita saber HTML!
Solo se necesita un editor de e-mail: ¡prueba BEE!
Llamado a la acción: la posición justa para el móvil
Haz visible el botón al abrir el e-mail
Los usuarios tienen una manera precisa de interactuar con el smartphone y con el e-mail. En su mayoría usan una sola mano, el pulgar para interactuar con la pantalla, los demás dedos para sostener el smartphone. Lo ideal, por ello, sería que el botón estuviese visible sin mover la página ni siquiera una vez, incluso situándolo en la parte superior de la pantalla.

Juega con el botón
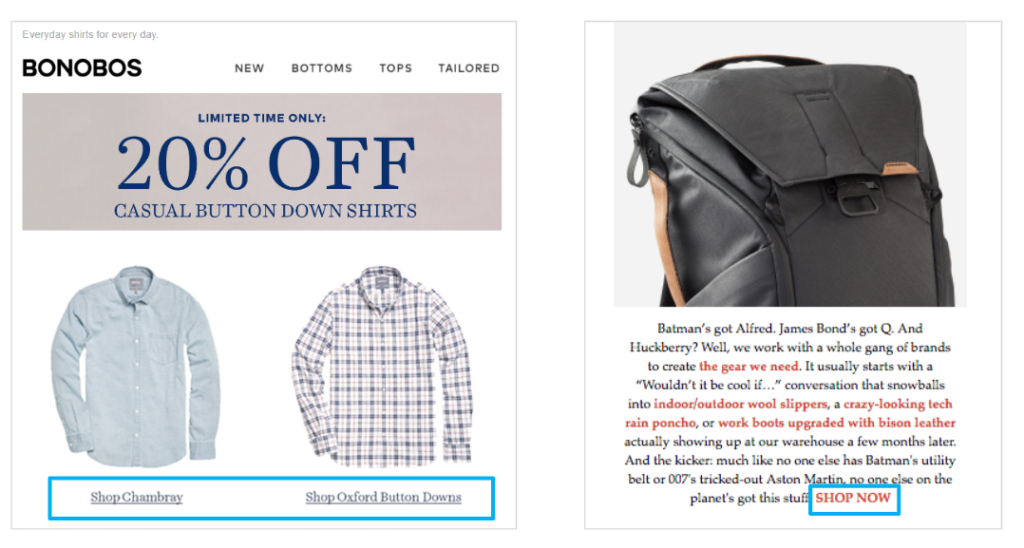
Hay marcas que juegan con el botón, situándolo (casi como en una provocación) alejado del encabezado. Objetivo: crear participación, interacción, activar una dinámica lúdica. Veamos un excelente ejemplo

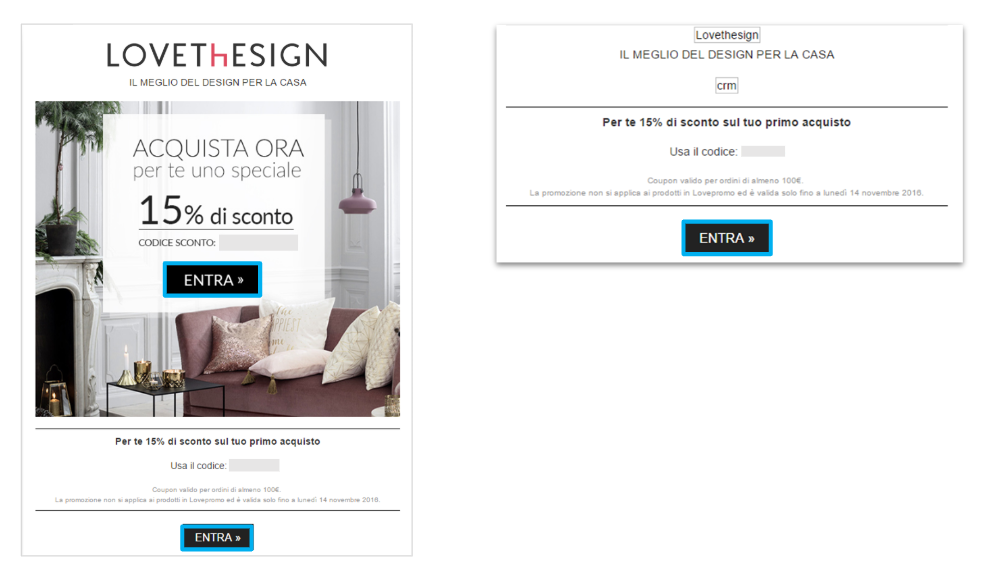
En la misma perspectiva lúdica, Loft ha puesto el centro del mensaje en una ostentosa invitación al clic, ironizando sobre esta dinámica clave del marketing por e-mail.

Crea un botón bulletproof
Bulletproof en sentido literal significa a prueba de balas o irrompible, e indica un elemento gráfico escrito en HTML, cuya visualización no puede “romperse” en ninguna circunstancia. La gran ventaja del diseño bulletproof es que se visualiza y funciona correctamente en cualquier bandeja de entrada, ya que no se trata de una imagen

No crear botones de texto
A veces el llamado a la acción puede presentarse también en forma de texto, y no como botón. Esta opción, sin embargo, no es aconsejable si pensamos en óptica de móvil, dado que un fragmento de texto (incluso si está bien resaltada, con color y en negrita) destaca poco en el conjunto.

Haz pruebas A/B sobre los distintos elementos
La prueba A/B es la herramienta que permite comparar dos versiones del mismo mensaje y definir una versión ganadora (por índices de apertura, de clics y de conversión). Aplicada al llamado a la acción, una prueba A/B te permite comparar:
- Texto (1ª/2ª persona, específico/genérico, etc.)
- Color
- Tamaño
- Formas y efectos (suavizados, sombreados, etc.)
La definición de las imágenes: peso, medidas y apectos críticos
Peso: algunas recomendaciones
¿Cuánto estamos dispuestos a esperar mientras se abre una página web? Según Kinsta, el 74% de los usuarios abandona después de 5 segundos; los datos de Soasta, a su vez, nos dicen que las conversiones comienzan a disminuir ya antes de los 2 segundos.
Por ello es fundamental que las imágenes sean suficientemente ligeras como para poder descargarlas rápidamente, sin que esto vaya en detrimento de la resolución. Recuerda siempre que:
- Guardar las imágenes en formato JPG, GIF, PNG
- Mantener un peso máximo en torno a los 50 KB
- Asegurarse de que la resolución de la imagen sea de 72 dpi.
Medidas: no exagerar, ni por mucho ni por poco
Sucede a menudo que en el e-mail se introducen imágenes que fueron creadas con una finalidad muy distinta… para una campaña publicitaria o para el sitio web, por ejemplo. Si no se adaptan debidamente, el tamaño no será ni ideal ni funcional para el mensaje.
Nuestros consejos al respecto:
- Da siempre a tus imágenes el tamaño adecuado para el e-mail
- Guarda todas las imágenes en la misma carpeta, a fin de tener la misma fuente y un mayor control en caso de modificarlas.
- No des unas medidas fijas a las imágenes, es mejor dejarlas fluidas dentro del marco en el que se colocan, de modo que sea la estructura del e-mail la encargada de “plasmar” la imagen.
Alt text: nunca lo olvides
Ten siempre presente que algunos clientes de correo vienen configurados por defecto para no mostrar las imágenes, y que por distintos motivos algunos usuarios prefieren deshabilitarlas: eso en muchos casos supone que los e-mail queden irremediablemente comprometidos.
Un parche fundamental para solucionar este problema consiste en introducir en el código HTML la propiedad alt text, que define el texto que se mostrará en caso de que la imagen no se cargue.
Nuestras recomendaciones:
- Asegúrate de que las imágenes más importantes tengan siempre configurados los valores del atributo alt
- No excederse en la cantidad de texto introducido, ya que podría descompaginar el mensaje.
- Asegúrate de que el texto alternativo (por tamaño y color) sea fácilmente legible
- Es preferible que subrayes el texto alternativo con un enlace, de modo que su función sea fácilmente reconocible.
Los e-mail de solo imagen: tabú
Los e-mail de solo imagen son aquellos que se construyen únicamente con una imagen grande que incluye textos y botones de llamado a la acción. Esta opción es un poco peligrosa, porque a menudo acaban en las carpetas de spam y, como no están optimizadas para dispositivos móviles, es posible que no se descarguen completamente.
Ten siempre presente que, para ser eficaces, los e-mail deben mantener un equilibrio entre imágenes y texto (al menos 500 caracteres de texto).

Fondos en color: los mejores complementos para las imágenes
Los colores de fondo permiten organizar mejor el contenido, establecer jerarquías y, si se utilizan por detrás de las imágenes, pueden reforzar el concepto gráfico incluso cuando está desactivada la visualización de las imágenes.
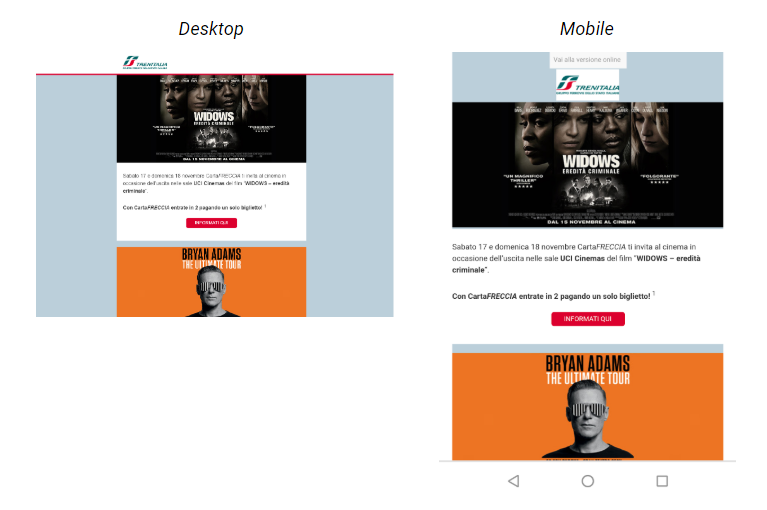
Además, los colores de fondo HTML se visualizan en todos los clientes de correo (a diferencia de las imágenes). Los fondos de color son más evidentes en escritorio; en móvil destacan menos, a menudo se visualizan solo en el espacio entre dos bloques, como en el ejemplo.

Veamos ahora algunas sugerencias para utilizar los colores de fondo.
Combinar el color de fondo con las imágenes
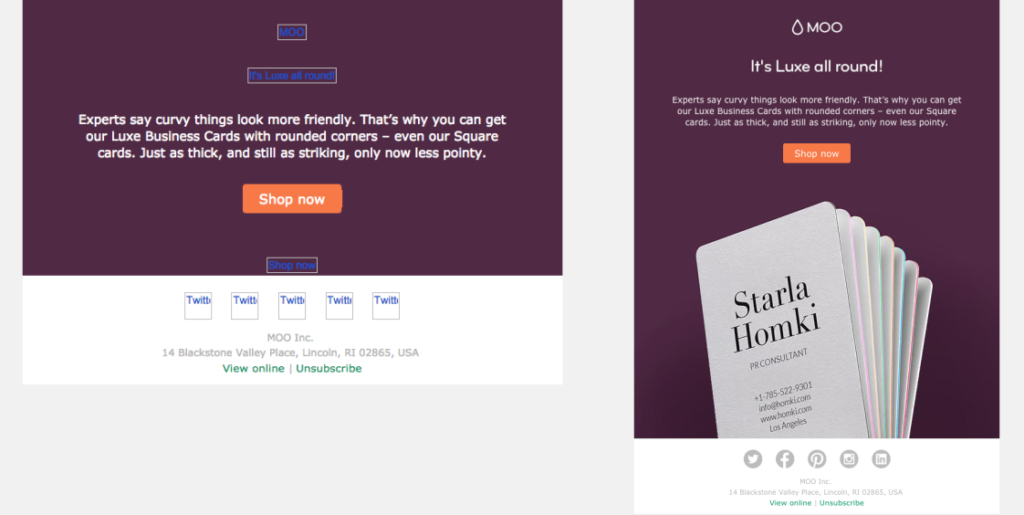
El fondo de color es de gran ayuda cuando la bandeja del destinatario tiene activado el bloqueo de las imágenes. Veamos qué aporta el fondo a este e-mail de MOO:

El fondo permite dar integridad visual al e-mail incluso cuando las imágenes están desactivadas. Para obtener este resultado, es necesario que el color de fondo de las imágenes y el color HTML de fondo sean idénticos.
Elegir un tono ligero, prudente
Alejarse del típico fondo blanco es una opción que hay que valorar atentamente, porque el color influye significativamente en el impacto ejercido en los lectores: según los datos de TruConversion, el 90% del juicio acerca de un producto se basa exclusivamente en el color.
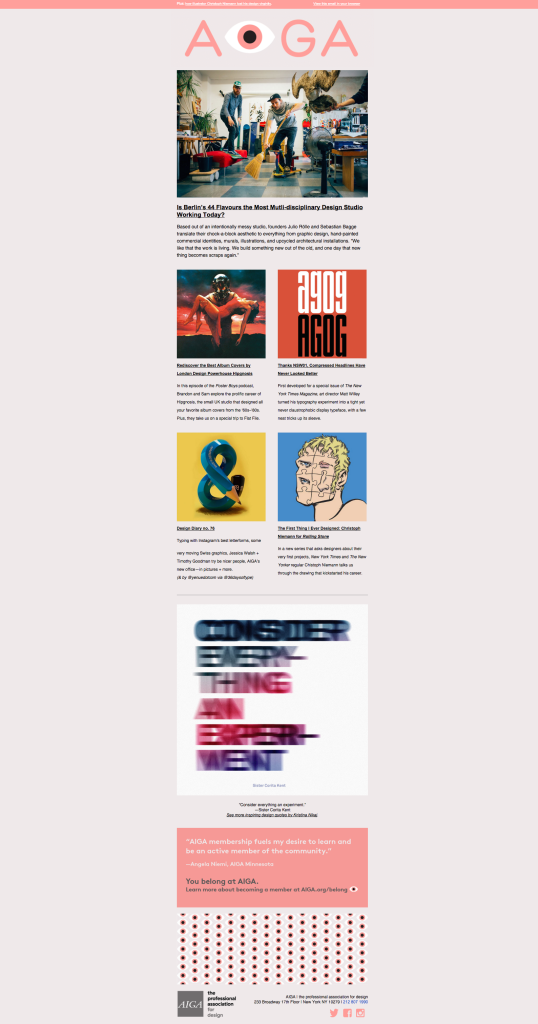
Las marcas que mejor aprovechan los fondos optan por una tonalidad clara. Por ejemplo, el rosa pálido de AIGA:

Separa los módulos con distintos colores de fondo
Una excelente manera de aprovechar el fondo es establecer un color distinto para cada módulo del e-mail, resaltando la separación. Una técnica que caracteriza desde siempre los e-mail de Litmus:

Lista de verificación
? Piensa siempre en óptica móvil
Antes de crear tu e-mail, reflexiona en cuál es la disposición más funcional para que los destinatarios puedan leer y utilizar los contenidos.
? Crea los e-mail con el editor BEE
Si no eres un experto en HTML y CSS, utiliza un editor como BEE para crear e-mail modulares y adaptativos en simples operaciones de arrastrar y soltar.
? Introduce imágenes ligeras pero de calidad
Considera como referencia de peso los 50 KB y, al mismo tiempo, asegúrate de que la resolución de la imagen que estás introduciendo sea de 72 dpi.
? Introduce los textos y CTA en la página
Nunca te plantees todo el e-mail como una sola imagen de gran tamaño: introduce textos y botones como elementos en la página, de modo que su tamaño pueda reajustarse para facilitar la lectura en móvil.
Llegados aquí, ¡ya estamos listos para empezar a crear campañas para móvil adaptativas y de impacto! Solo tienes que solicitar una prueba gratuita de 30 días de la plataforma MailUp.