Cómo diseñar botones CTA a prueba de balas en los e-mail

Ahora que sabemos qué es un botón a prueba de balas, el siguiente paso es plantearnos: ¿cómo diseñar uno? Y eso es lo que puede ser un poquito complicado para algunos. Una manera es convertir un botón CTA estándar en botón a prueba de balas añadiendo unas cuantas líneas de código HTML o comprobar si el editor de e-mail que estás usando genera botones a prueba de balas (y que esos botones no sean simplemente imágenes). Veremos cómo diseñar un botón a prueba de balas usando el editor de e-mail BEE.

Desde el desarrollo de integraciones hasta el apoyo estratégico, desde la creación de conceptos creativos hasta la optimización de resultados.
Qué aspecto debe tener un botón CTA a prueba de balas
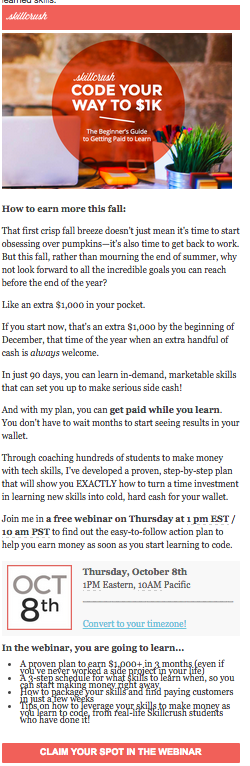
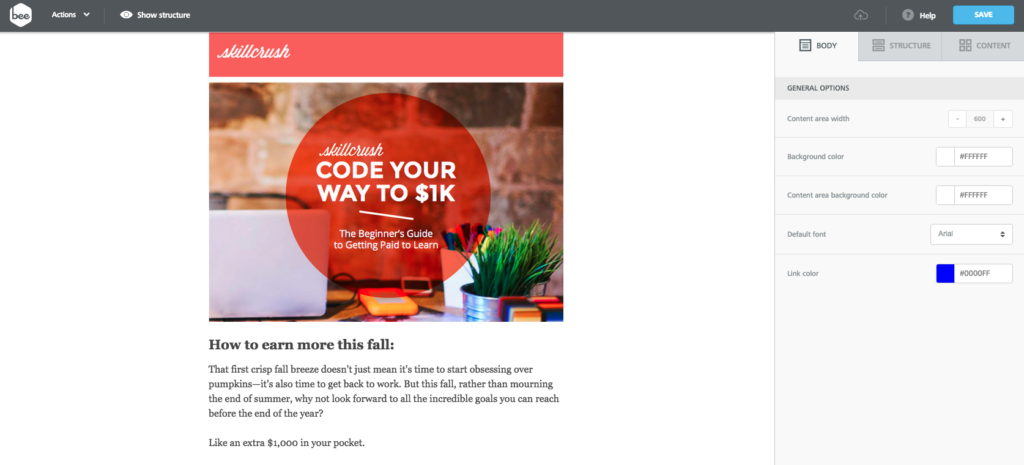
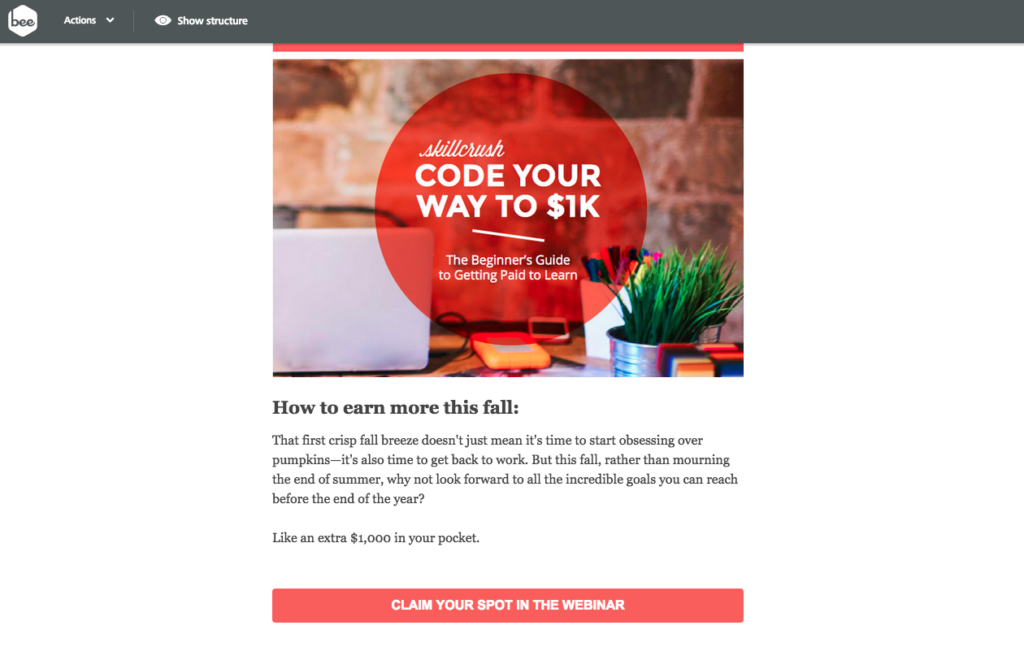
Para empezar, vamos a echar un vistazo al botón a prueba de balas del e-mail de Skillcrush. Veamos el e-mail completo, para tener una referencia:

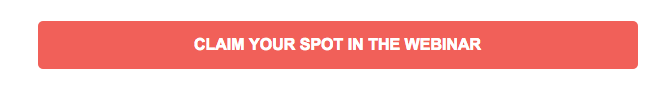
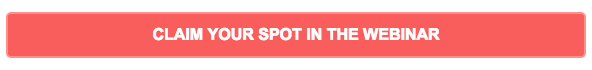
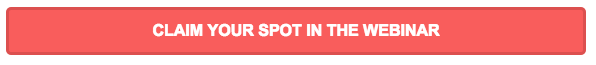
Y veamos también, de cerca, su muy especial botón de llamado a la acción:

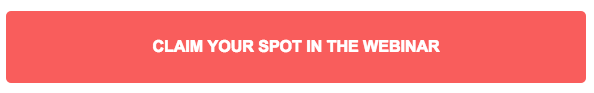
Es un refrescante cambio de ritmo, si lo comparamos con el típico botón «azul webinar» que solemos ver, como el siguiente:

Notemos que Skillcrush utiliza tácticas de diseño inteligente para su botón CTA, que a su vez refleja su marca moderna, femenina y de buen trato:
- El botón es del color rosa de la marca con texto blanco brillante.
- Tiene la misma anchura que el e-mail , y no lleva un realce grueso (como el negro alrededor del botón «Regístrate ahora»), evocando un sensación de ligereza y modernidad
- “Pide tu lugar,” con el uso del pronombre «tu», tiene un tono coloquial, amigable que, al mismo tiempo, sigue orientando a los lectores hacia la acción
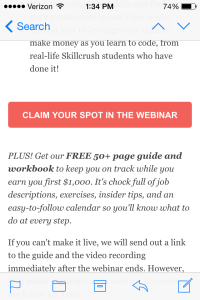
Pero probablemente la característica más importante del diseño del botón CTA es que es a prueba de balas, lo que significa que el botón está escrito en HTML, de modo que funciona y se visualiza perfectamente en todas las bandejas de entrada. Podemos ver como el botón se visualiza incluso con las imágenes desactivadas en un iPhone:

Pongámonos ahora manos a la obra y veamos cómo diseñar nosotros mismos un botón a prueba de balas recreando el botón CTA de Skillcrush. Vamos a utilizar el editor de e-mail BEE, que genera botones CTA a prueba de balas.
Una guía paso a paso para el editor BEE
Iremos viendo cómo crear fácilmente un botón CTA magnífico en el editor BEE, que nos proporciona una completa personalización del ancho, del radio del borde, del color del borde, del relleno y del estilo del color y del texto.

Para empezar, emplearemos un par de minutos en recrear la parte superior del e-mail de Skillcrush, poblando una plantilla básica de una columna con la imagen de cabecera y el contenido de introducción. ¡Es el momento de crear nuestro botón!
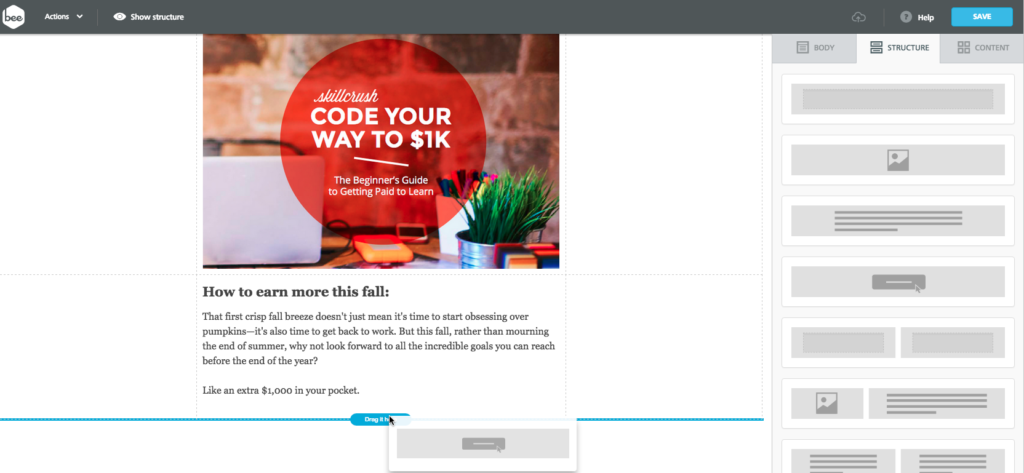
En el menú Estructura a la derecha, tomaremos un bloque de contenido de botón y simplemente lo arrastraremos hasta el cuerpo de nuestro e-mail.

Nótese que el botón predefinido es azul, rectangular y centrado en la página:

¡Pero podemos hacer muchas cosas para personalizarlo! Para que sea igual al botón de Skillcrush, necesitaremos:
- Cambiar el color de fondo
- Actualizar y formatear el texto
- Aumentar el ancho y ajustar el relleno
- Introducir un enlace
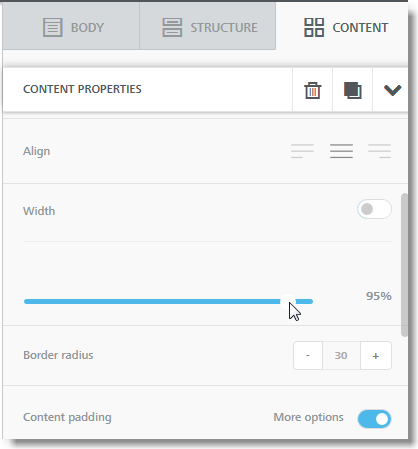
En el cuerpo de nuestro e-mail, haremos clic en la estructura del botón para activarlo, y comenzaremos entonces a hacer nuestros ajustes en el menú Contenido a la derecha.
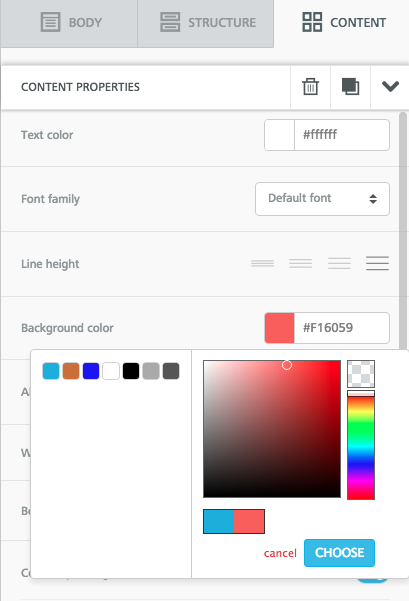
Color del botón
Primero, asignaremos al botón el color rosa (#F16059 en formato hexadecimal) para que sea igual al de Skillcrush.

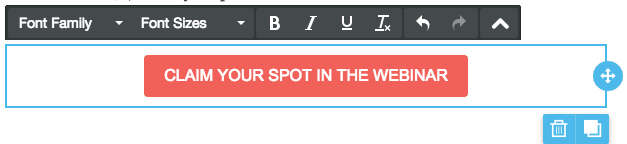
Entonces, actualizaremos el texto. A medida que escribimos, el botón automáticamente se ensancha para hacer espacio a nuestro contenido:

Podemos mantener nuestro color de fuente predefinido (blanco #ffffff), la familia de fuentes (Arial), y su tamaño (16px), pero nuestro mensaje lo escribiremos en negrita (asegurándonos de escribirlo todo en mayúsculas).
Ancho completo del botón
Hacer que el botón se estire hasta cubrir todo el ancho del e-mail, es fácil. Volviendo al menú de Propiedades de contenido desplazaremos el cursor de ancho hacia la derecha, hasta el 100%. Desde la perspectiva del diseño, el ancho completo tiene sentido: repite el motivo de la cabecera de Skillcrush en lo alto del e-mail, aportando un agradable equilibrio estético, y ofrece además más espacio para hacer clic a quienes leen en el móvil.

Toques finales
Bajo Relleno del botón, nos aseguraremos de tener un relleno de 5 px por arriba y por abajo. No olvidemos tampoco introducir un enlace al botón: en el mismo menú de Propiedades de contenido en que hemos estado trabajando, nos desplazamos hasta la sección Acción y pegamos nuestro enlace.

¡Ahora tenemos un botón CTA a prueba de balas completamente funcional, idéntico al que aparece en el e-mail de Skillcrush! ¿No fue fácil?

Si quieres personalizar todavía más el botón CTA, a continuación te presentamos unos cuantos ajustes adicionales de diseño de botones en el editor BEE.
Esquinas redondeadas
Puedes ajustar las esquinas para cambiar la forma de tu botón. Desde una perspectiva de diseño, los elementos rectangulares generalmente aportan connotaciones de tradicionalismo, carácter práctico y equilibrio, mientras los elementos circulares se perciben como más suaves y tienen un efecto tranquilizador.

Veamos una versión redondeada de nuestro botón CTA después de ajustar el radio a 25 px:

Relleno del botón
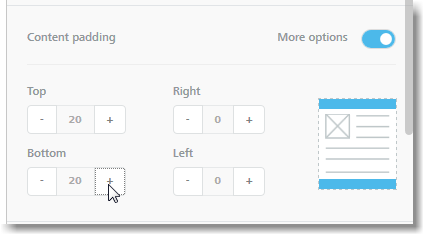
También podemos hacer el botón más alto (o más corto): nos aseguramos de que el botón “Más opciones” está activado en la sección Relleno del botón, y aumentamos el espacio de relleno superior e inferior.

Veamos nuestro botón con un relleno de espacio superior e inferior de 20 px.

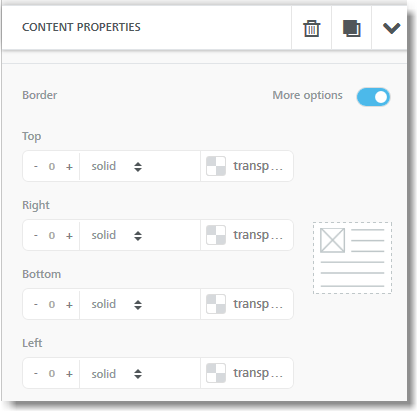
Bordes
Otros ajustes que podemos hacer son el color y el ancho del borde del botón, que encontraremos bajo Propiedades de contenido en el editor BEE. Notemos que tenemos control granular en los bordes.

El tradicional botón de «Regístrate ahora» que antes vimos tenía una fina línea negra alrededor. En los ajustes de Borde del editor BEE, podemos manejar distintos colores y grosores.
Un borde fino y ligero añade una nota de profundidad

Y un borde un poco más grueso y oscuro resalta más pero tiene un efecto parecido:

Pasar a un color completamente distinto por lo general quita al botón algo de su característica ligera y moderna:

Sin embargo, un borde puede ser útil también para mantener un aspecto ligero, aéreo y moderno si omitimos un color de fondo, como en este caso:

Como podemos ver… ¡podríamos pasarnos el día entero personalizando un botón CTA en el editor BEE!
En conclusión
A la hora de diseñar tus propios mensajes y personalizar tu botón CTA, los aspectos principales que hay que tener en cuenta son:
- Los botones también tiene que seguir los patrones de identidad de la marca. Skillcrush hace un gran trabajo mostrando cómo un botón bien diseñado puede hacer mucho a la hora de reflejar la imagen de marca, de modo que puedas conectar con tu audiencia. Juega con colores y estilos para obtener un aspecto que armonice con tu identidad de marca y con la estética de tu e-mail. El botón debe atraer la atención (debe resultar obvio que es un botón) pero no ser llamativo como una verruga en la nariz.
- El botón debe tener un tamaño equilibrado. Más grande no siempre es mejor. Hay que evitar que los lectores se sientan como si les plantáramos una pregunta en la cara. Busca el equilibrio, haciendo tu botón más ancho si no es demasiado alto, o haciéndolo un poquito más alto si no es demasiado ancho. Recuerda, quienes leen en dispositivos móviles o tabletas deben tener la posibilidad de hacer clic fácilmente con la punta del dedo, de modo que alrededor del botón hay que dejar espacio en blanco en abundancia.
- ¡No olvides el contenido! “Regístrate,” “Para saber más…,” “Acceder,” y otros CTA por el estilo, son demasiado consabidos. Piensa en cómo podrías personalizar tu mensaje de manera que refleje el tono de tu marca. Asegúrate de utilizar un verbo claro y directo de acción, y sé conciso. Intenta usar pronombres que den a tu mensaje un carácter amistoso y participativo. Un ejemplo: “Reserva mi lugar ahora” o “Obtener mi billete gratuito.”
- La colocación es crucial. ¡Los estudios demuestran que colocar un botón CTA en la parte inferior del mensaje aumenta realmente el números de clics en un 304%! Deja que los lectores sepan primero en qué se les pide que actúen, con un buen texto y elementos visuales, e invítales a actuar solamente entonces. Eso es exactamente lo que hace Skillcrush al colocar su botón CTA al final.
- Sé a prueba de balas. Por encima de todo, es fundamental que tu botón tenga un aspecto excelente y funcione como debe, sin importar el dispositivo o la bandeja de entrada de e-mail. Utiliza siempre HTML en lugar de una imagen. Hemos visto que en el editor BEE, todos los botones son a prueba de balas, de modo que nunca tendrás que preocuparte de si se visualizarán y funcionarán o no.
Tenemos que preguntar: ¿son tus botones CTA a prueba de balas? ¿Qué te han parecido nuestras indicaciones sobre diseño de botones? Comparte tus ideas y pensamientos en los comentarios a continuación.